Figma зробила апгрейд року. Тепер це не просто онлайн-редактор, а Illustrator, Canva, WIX і трохи меджік ШІ в одному місці.

А головне — нею можна користуватися онлайн, вона безплатна, має великий функціонал, тому є мастехевом для дизайнерів будь-яких напрямів: SMM-дизайн, графічний, веб та інші.
Серед нових функцій, які тобі сподобаються:
a) текстури та фактурні пензлі для ілюстрацій,
b) ШІ, що генерує дизайн на основі тексту,
c) конструктор сайтів, який одразу дозволяє їх публікувати,
d) і ще кілька функцій, які полегшать твою рутину.
І ми зараз усе це розберемо — з прикладами й поясненням, нащо ж воно тобі треба.
Поїхали?
Figma Draw — векторні малюнки
Figma Draw — повноцінна зона для векторного малювання. І ні, це не лише про «пару пензлів». Це мікс нових можливостей для дизайну, швидкості й простоти.
Бо тепер ти можеш використовувати:
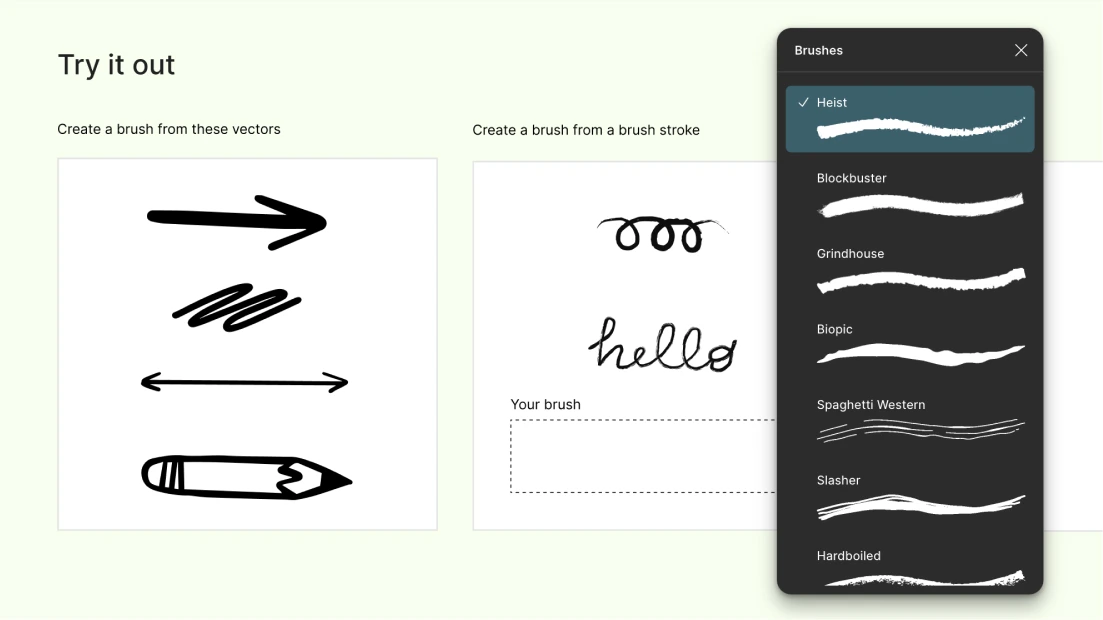
- Ті самі нові пензлі, які можна налаштовувати як завгодно — мʼякі, текстурні, контурні та інші.

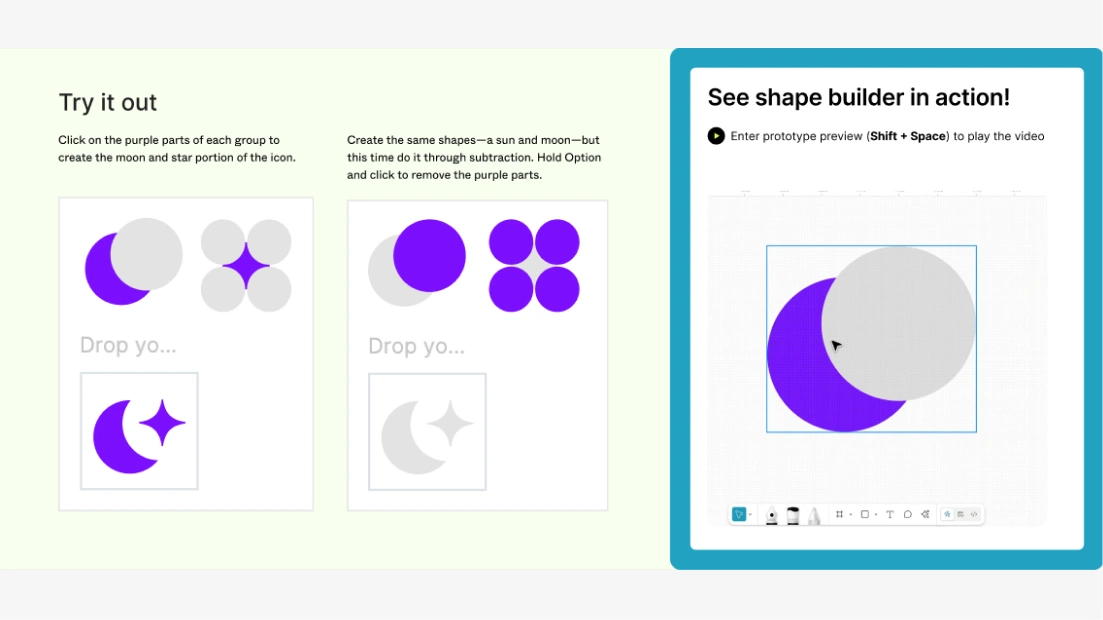
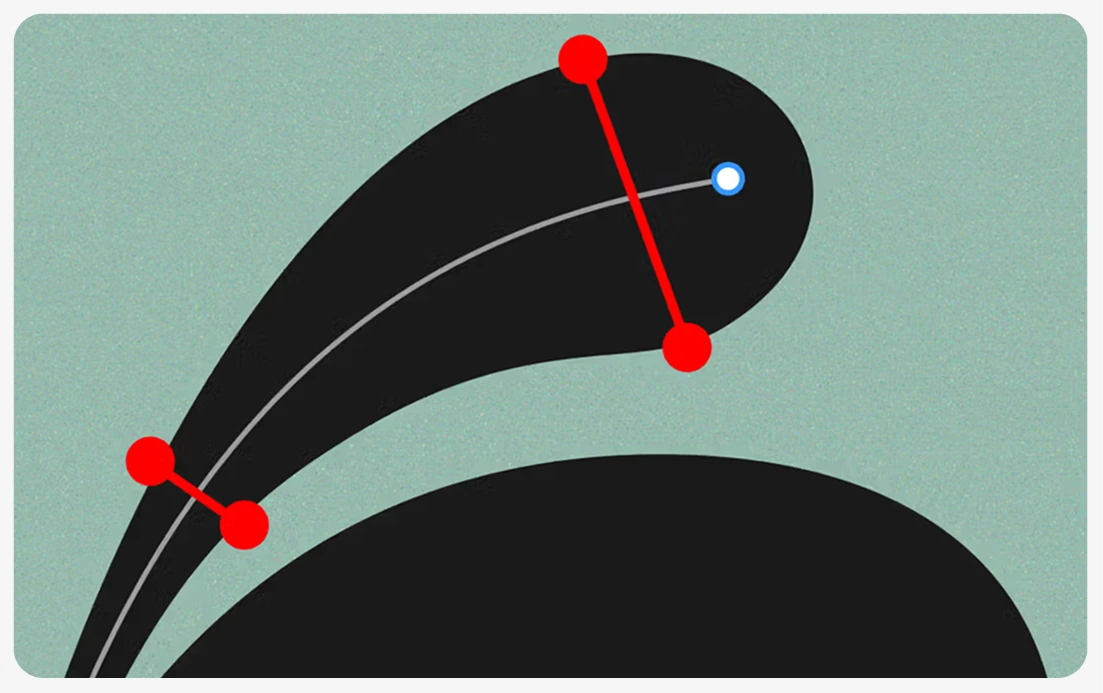
- Інструмент Shape Builder — дає змогу поєднувати або вирізати форми за кілька клаців (гляди, можна зробити навіть ось такий місяць з кількох фігур).

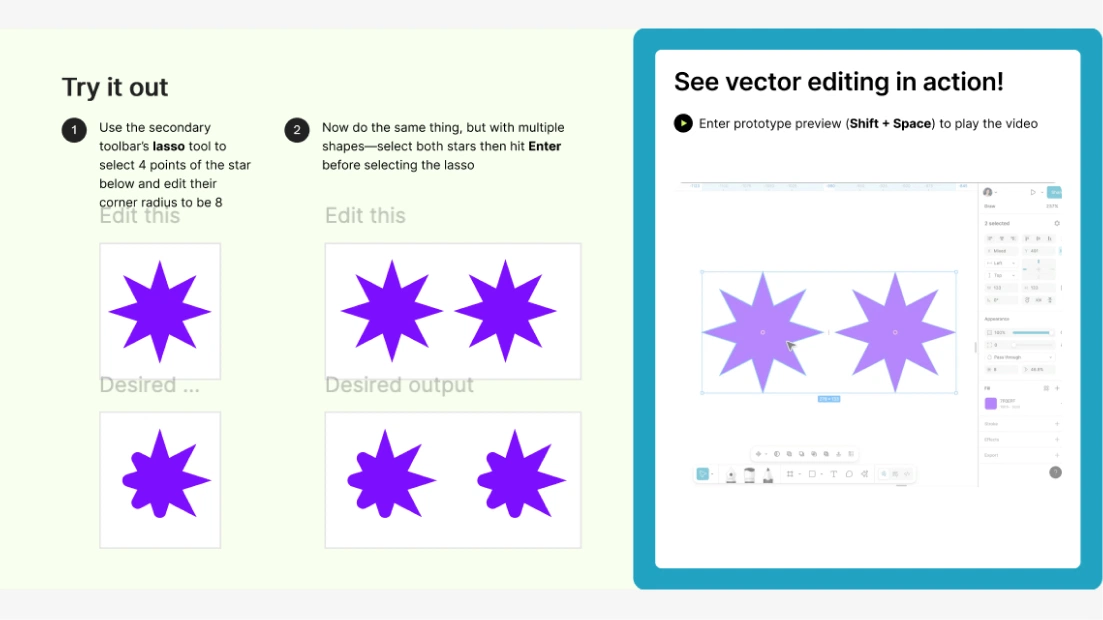
- А ще редагувати самі форми (аби отримати таку форму, треба обрати деталі елементу та заокруглити їх).

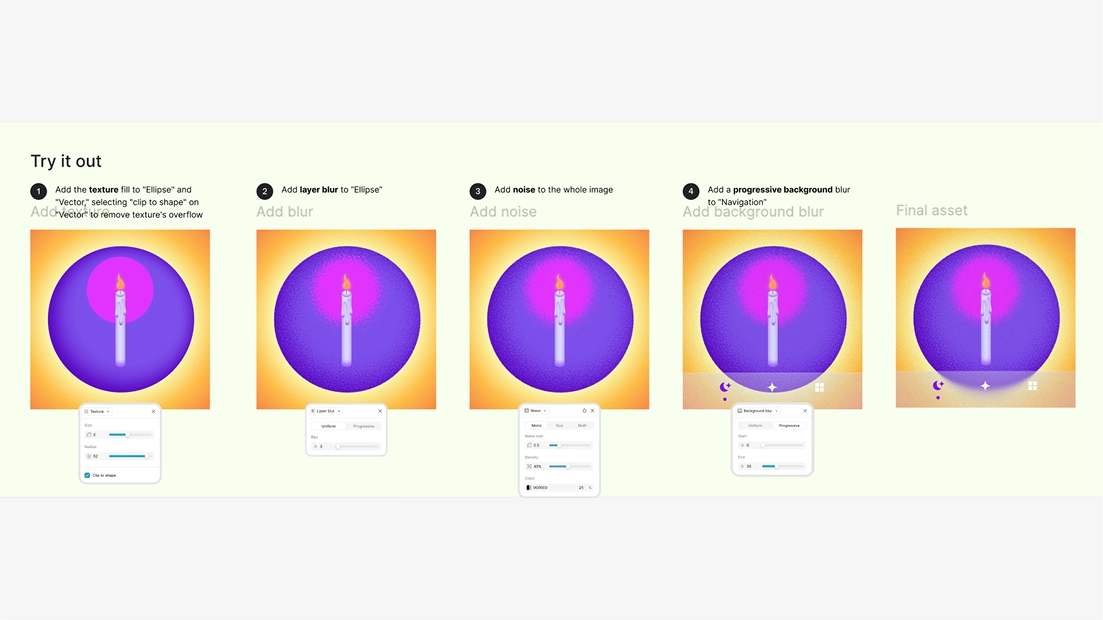
- Заливки з шумом і текстурою — без плагінів, одразу всередині редактора. Ну, краса ж!

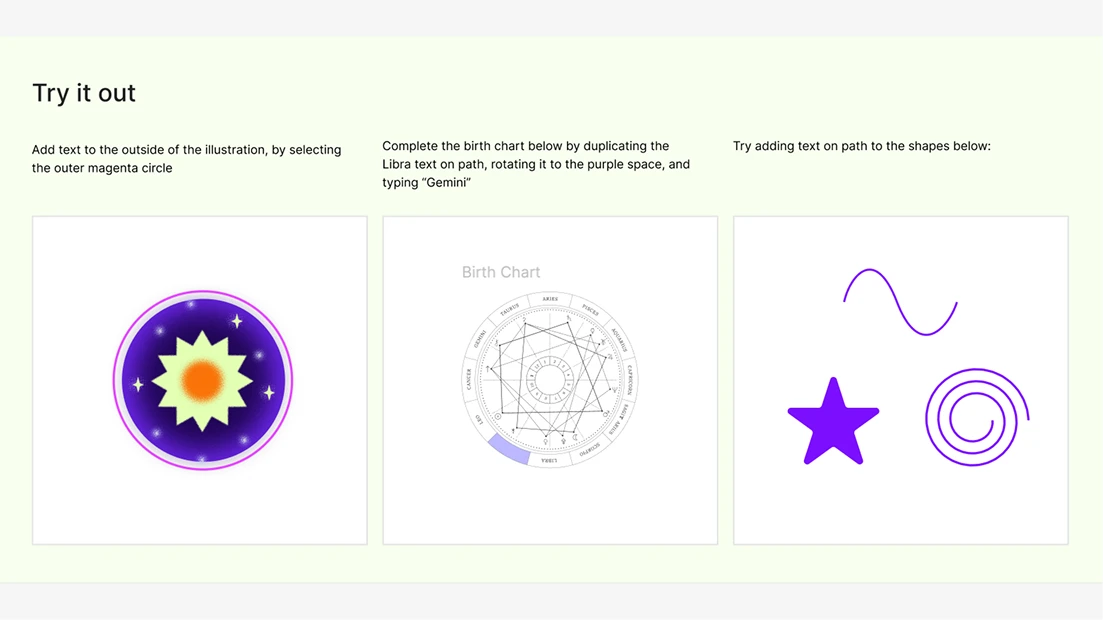
- Текст в різних формах — пиши по колу, кривій чи всередині спіралі. Тут воля твоїй фантазії.

- Штрихи змінної ширини — цю функцію лише планують викотити, але завдяки їй ми зможемо контролювати обведення до останнього пікселя — звужувати, розширювати й підлаштовувати товщину в кожній точці.

Ці оновлення — як ковток повітря для дизайнерів. Бо завдяки їм ми зможемо намалювати елементи без сторонніх плагінів та редакторів.
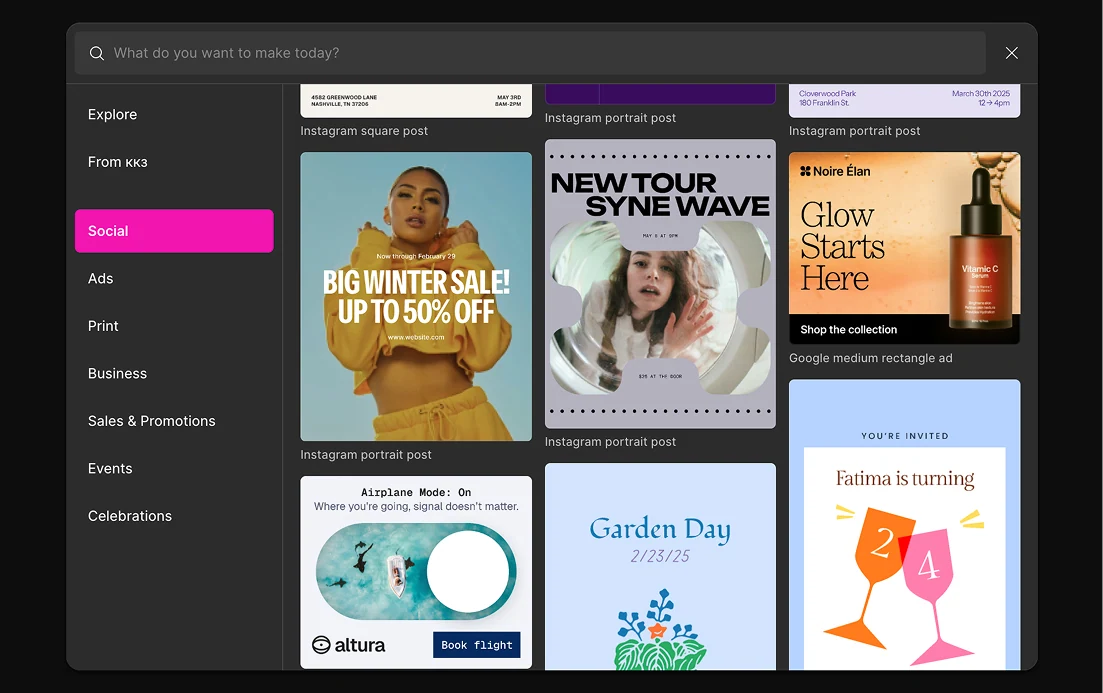
Figma Buzz — оформлення макетів за кілька хвилин
Figma Buzz — це простір для швидкого створення макетів, банерів, дописів зі спільним доступом до редагування. Поки доступна в бета-версії.

Це щось схоже на Canva, але з вайбом Figma. Тут усе побудовано на компонентах, стилях та адаптивності. І якщо ти — частина команди, яка живе у Figma, але не дуже розбираєшся у ній, то Buzz значно полегшить тобі життя.
Що тут є:
- Шаблони для соціальних мереж, розсилок, оголошень;
- Можливість створити власні брендовані шаблони;
- Простий інтерфейс, з яким розбереться навіть новачок (аби швиденько щось підправити й не чекати на дизайнера);
- Автоматична адаптація під різні формати.
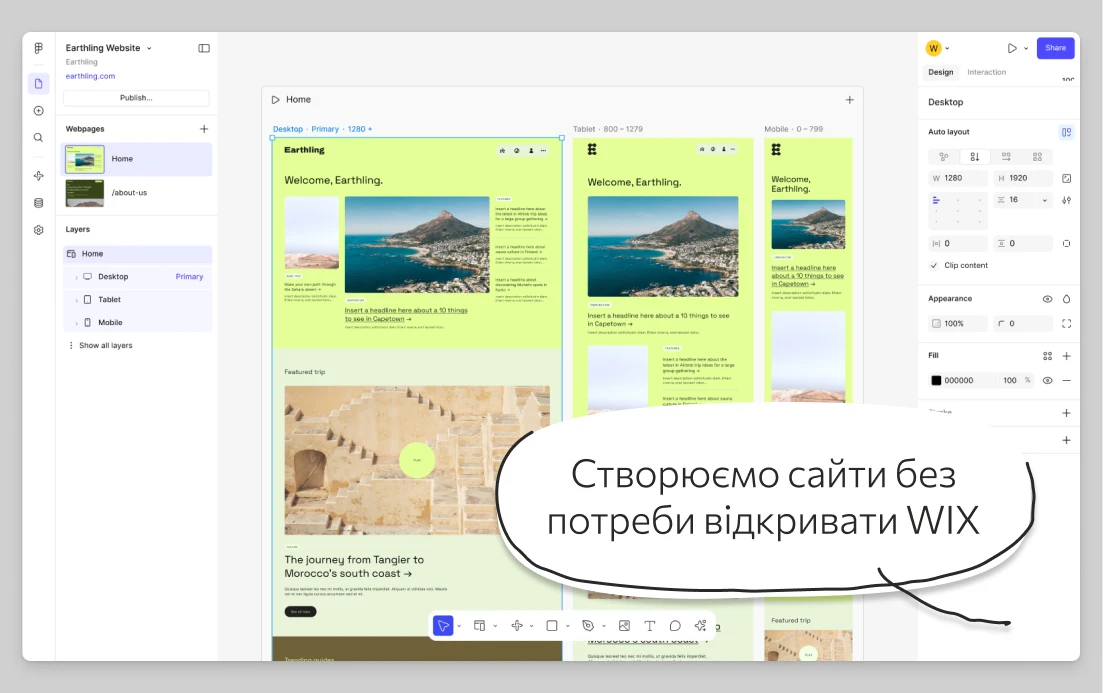
Figma Sites

У Figma Sites можна створювати, налаштовувати й публікувати сайт прямо у Figma. Так, просто з того самого файлу, де в тебе фрейми, кнопки та стилі.
Що це означає на практиці? Ти можеш:
a) робити сайт з нуля або на базі шаблону,
b) створювати адаптивні сторінки під будь-який розмір екрана,
с) публікувати без жодного рядка коду.
І головне — не треба переносити дизайн в інший сервіс. Не треба пояснювати розробнику, чому блок поїхав. Не треба мучити себе інтеграціями чи експортувати сто версій.
Figma — і є твій сайт.
Але маємо мінус — зараз працює лише у платних акаунтах.
P.s. Проте ходить чутка, що мають викотити й для безплатної версії. Тому чекаємо!

На курсі з SMM дизайну у Figma ти зможеш розібратися:
- В інструментах та функціоналі фігми;
- Графічному дизайні;
- СММ-дизайні.
А ще навчишся керувати увагою через віжуал, створювати дизайн-систему для соцмереж, що відображає вайб та філософію бренду, та практикуватимешся на реальних проєктах, які забереш у своє портфоліо
Бо Figma — не страшна, якщо хтось показує, як. А ми і покажемо, і навчимо — приєднуйся до курсу, аби бути на крок попереду в дизайні.
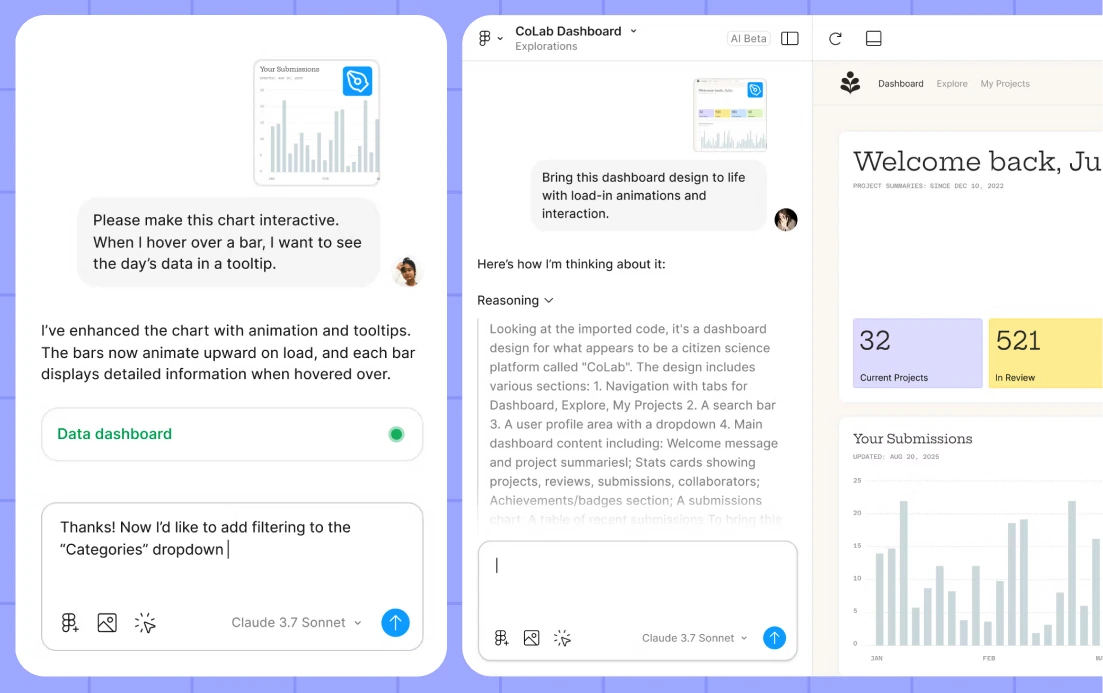
Figma Make — дизайн через штучний інтелект

Figma Make — це новий інструмент на основі штучного інтелекту. Він працює як дизайнер-асистент, який не просто рекомендує, а одразу робить. І робить у межах твоєї Figma — без потреби перемикатися на сторонні редактори.

Як це виглядає:
- Ти відкриваєш чат у Figma.
- Пишеш простими словами англійською мовою, що треба створити.
- Отримуєш макет — із заголовками, полями, стилями.
- І одразу можеш його редагувати, адаптувати, доповнювати.
І ще цікавинка: якщо ти створюєш саме сайт, то його можна одразу й опублікувати (згадай Figma Sites). Тобто, якщо твоя мета — швидкий прототип, який можна показати клієнту або команді, то Make + Sites з цим впораються на відмінно. З мінусів — інструменти доступні лише у платній версії.
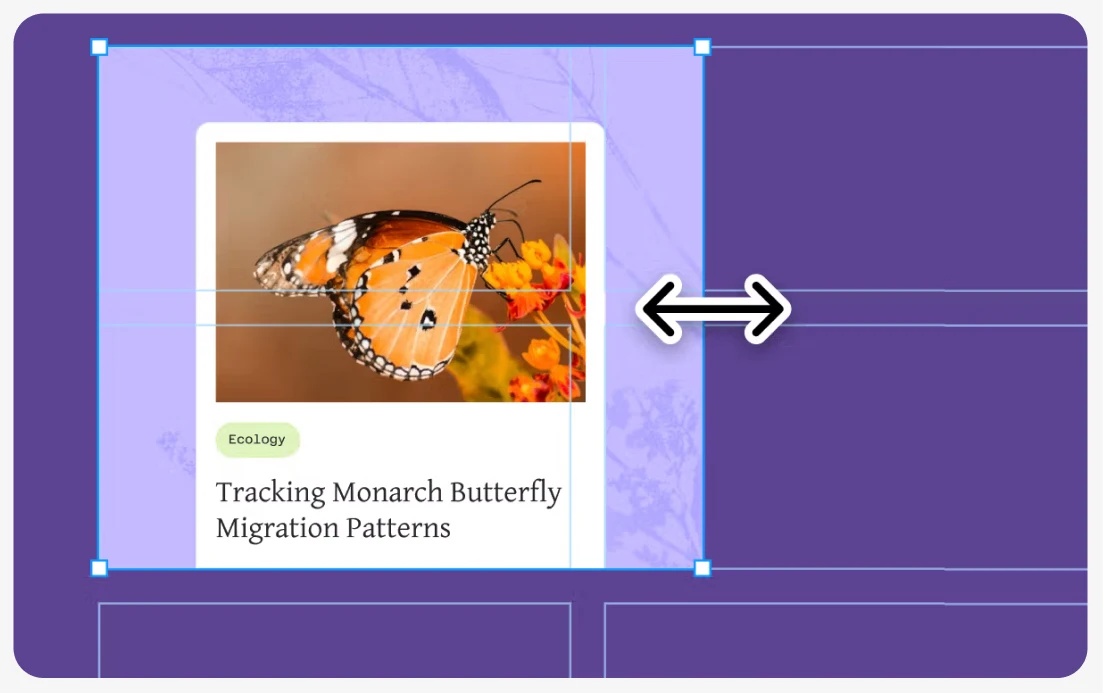
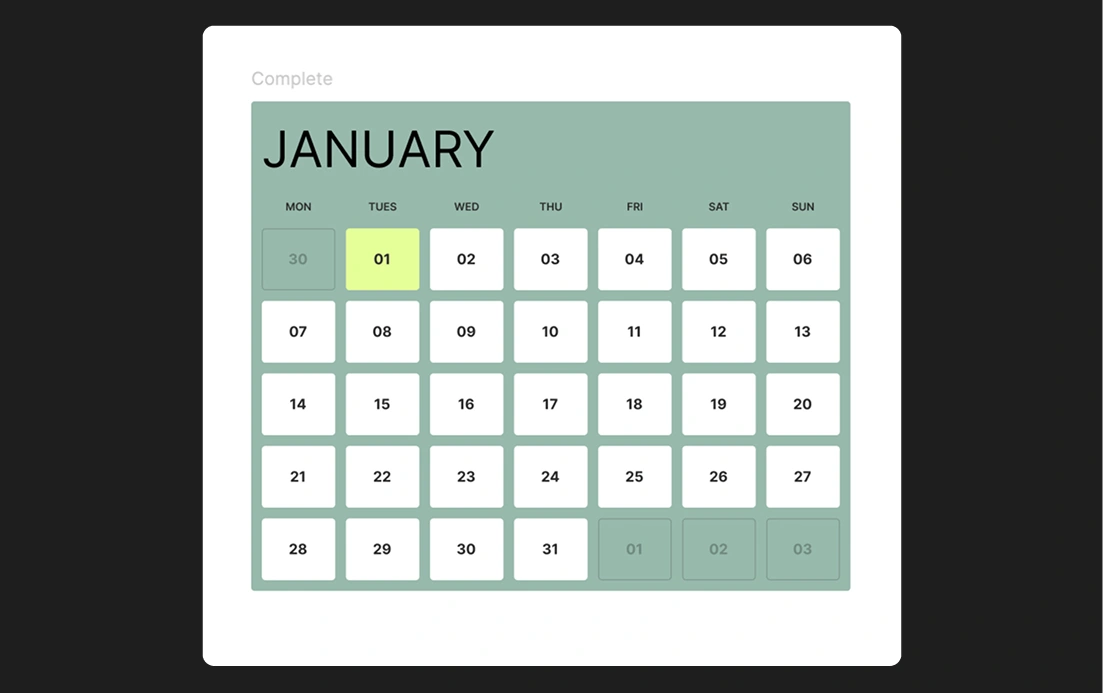
Grid — нова сітка
У дизайні є відстані, які треба дотримуватись, аби зберігати баланс. І тепер це простіше, ніж будь-коли.

Grid — не заміна Auto Layout (інструменту, що вирівнює елемент), а його розширення. Тобто це система гнучкої сітки, яка дозволяє працювати з макетами складнішого типу: дашборди, таблиці, календарі, структури з великою кількістю колонок і рядків.
Чим вона корисна:
a) точне позиціювання елементів,
b) розумна логіка відступів,
c) можливість створювати гнучкі сітки.

Тим, хто часто працює зі структурними макетами, Grid дасть відчуття, наче ти тримаєш у руках лінійку.
Опануй графічний та SMM-дизайн у Figma!
Навчись створювати дизайн, який втримує увагу, збільшує залученість і продає. На курсі ти дізнаєшся, як побудувати фірмовий стиль для соцмереж, що вивільнить до 50% часу на роботу та допоможе підняти прайс.
Хочу на курс
Висновок: що все це означає для нас із тобою?
Figma вже давно не про «зібрати елементи й віддати макет». А зробити, запустити й показати. І це оновлення — не про дрібні фічі, а зміну майбутнього у сфері дизайну.
- Творчість — через Draw.
- Швидкість — через Make.
- Самостійність — через Sites.
- Зручність командної роботи — через Buzz.
- Точність і гнучкість — через Grid.
І все це — в одному середовищі. Без 10 вкладок. Без нових інтерфейсів. Без «А в кого є доступ до Figma?»
Адже Figma вже не просто редактор. Вона виросла у систему, що охоплює в собі майже весь процес дизайну. І тепер:
- Тобі не треба відкривати Illustrator, аби намалювати ілюстрацію — є Figma Draw.
- Не потрібно заходити в Wix, щоб зібрати сайт — є Figma Sites.
- Не треба відкривати Canva, аби зробити рекламний банер — є Figma Buzz, де може розібратися навіть новачок.
- І навіть ChatGPT чи Uizard можна не відкривати, якщо хочеш згенерувати дизайн із промпту — бо є Figma Make.
А якщо хочеш гнучкої сітки — тепер це теж тут, завдяки Grid.
Ми ще тестуємо нові фічі, але погоджуємось, це нова сторінка в дизайні, і тішимось, що ці інструменти дадуть ще більше простору для креативу та нових ідей.
Далі буде…







 Цікавить дизайн у Figma? Це навчання для тебе!
Цікавить дизайн у Figma? Це навчання для тебе!