Figma — мастхев для кожного дизайнера. Бо цей редактор безплатний, і тут можна створити все, що спаде на думку. А завдяки плагінам зможеш взагалі забути про сторонні застосунки. Huh? А що таке фігма плагіни?
Плагіни у Figma — це додаткові інструменти, які можна під’єднати до платформи, щоб розширити її функціонал. Тож тобі не треба завантажувати окремий застосунок, щоб додати анімації чи знайти класні іконки. Ти все зможеш робити в одному місці, бо фігма як кава 3 в одному. Але при цьому смакує як напій з найкращої кав’ярні міста.
А щоб полегшити тобі роботу — зібрали підбірку корисних плагінів. Читай далі. Забирай. Користуйся.
Проектування інтерфейсу
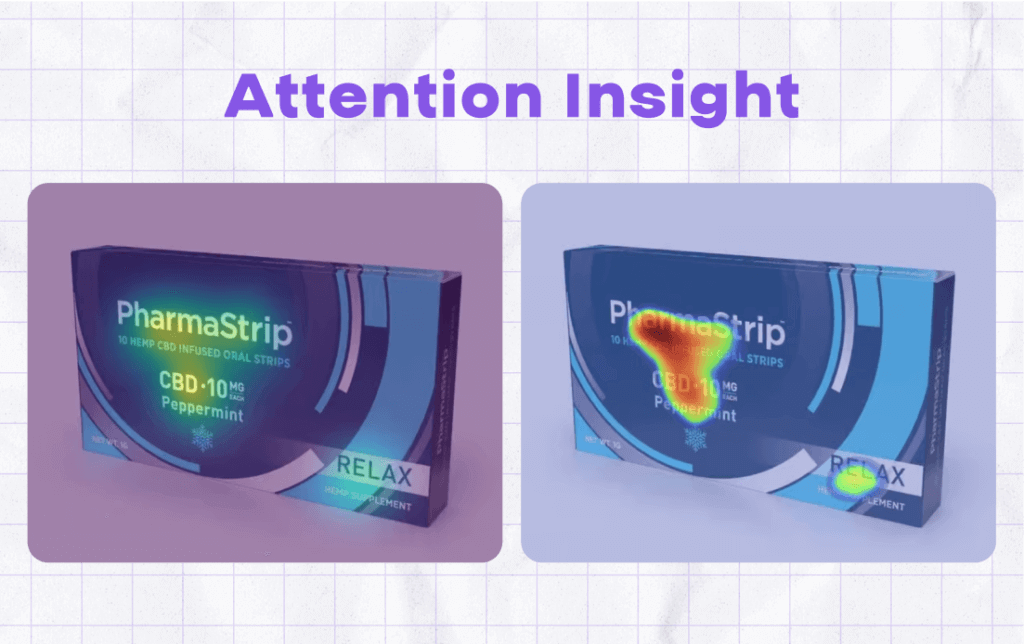
Attention Insight

Хочеш керувати увагою користувача і знати, на що він найперше подивиться, коли побачить stories? Завантажуй плагін Attention Insight.
У його основі лежить штучний інтелект, який покаже, що саме привертатиме увагу людини на твоєму макеті.
Застосунок платний, але є 7 безплатних тестів, які допоможуть зрозуміти, чи буде він для тебе корисний. Далі є 3 тарифи, а вартість стартує від 29$ на місяць. Ознайомитись з прайсом можеш тут.
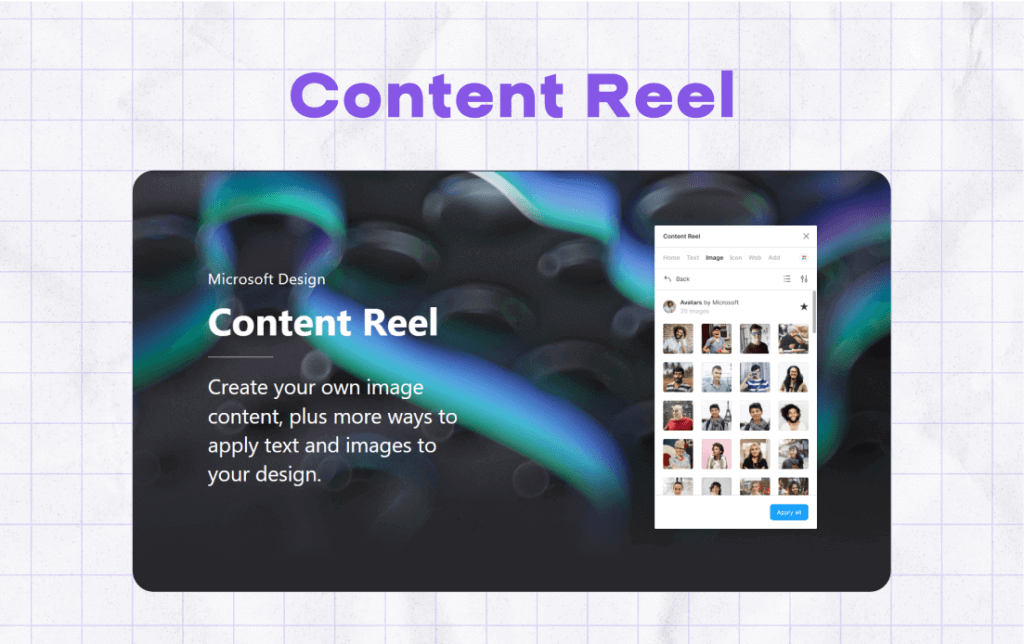
Content Reel

Якщо набридло шукати контент для заповнення макета і ти шукаєш плагіни фігма для тексту — Content Reel для тебе. Тут можна генерувати імена, адреси електронних скриньок, номери телефонів, фото користувачів, іконки з однієї палітри.
Avatars

Знову figma plugin для контенту, але тут ще можна додавати аватарки у вибранні. Так він зможе витягнути зображення з бібліотеки й додати його як заливку до елемента.
Анімація
Figmotion

А це інструмент для того, щоб створювати анімації прямо у Figma. Тут зможеш додавати різні ефекти до макета.
Figmotion можна користуватись безплатно, але ще є платні тарифи з додатковими функціями.
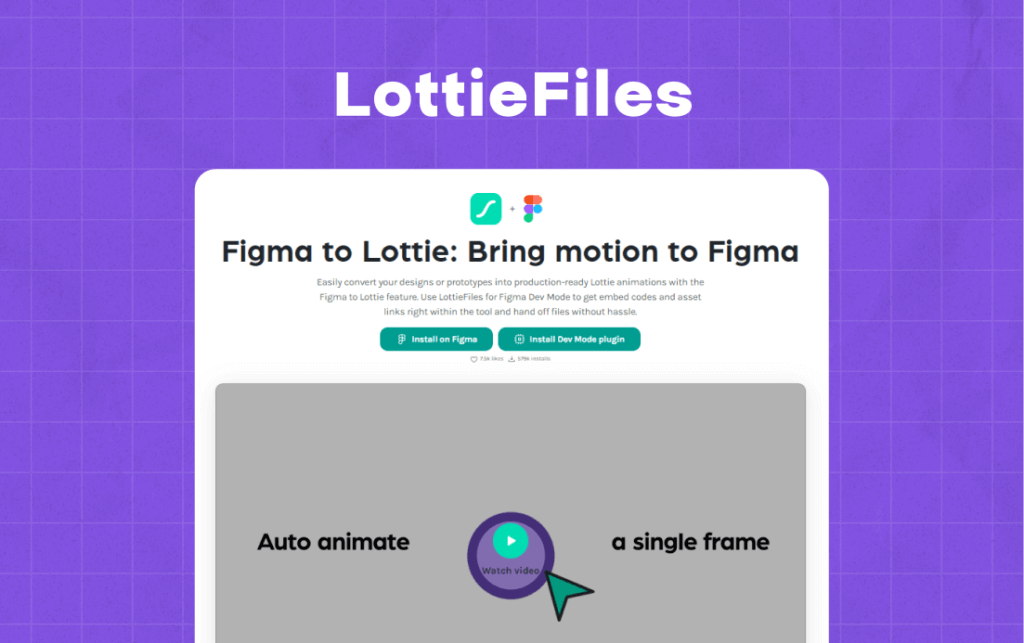
LottieFiles

Ще один плагін для анімації. За допомогою цього інструменту зможеш створювати власні анімаційні ефекти або використовувати вже готові з бібліотеки.
Також є різні тарифи. Тицяй, щоб ознайомитись.
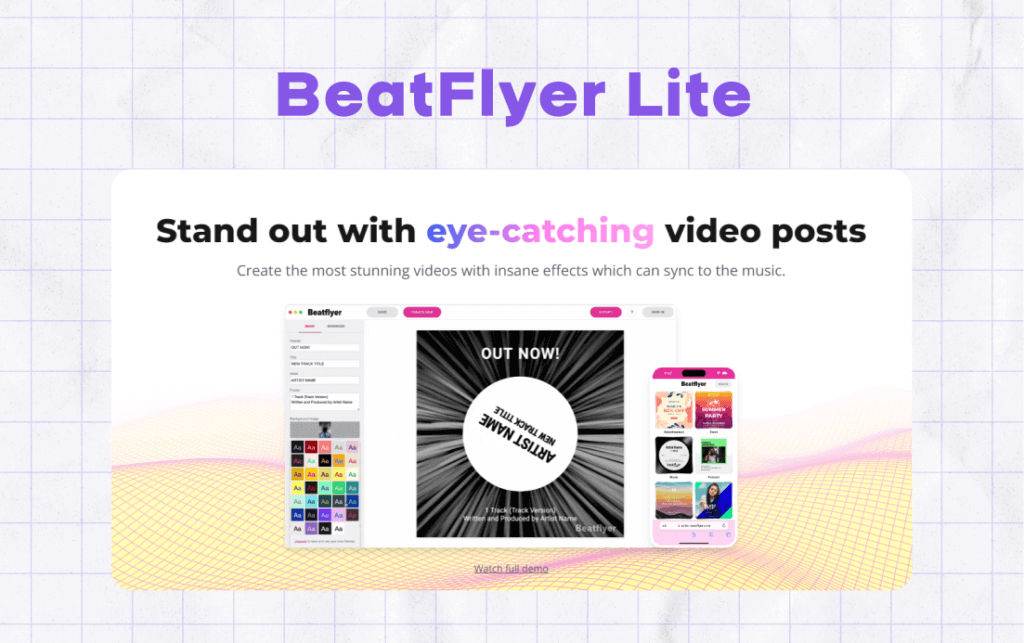
BeatFlyer Lite

Тут є понад 400 тисяч вже готових анімацій. А сам плагін підтримує як базову, так багатокадрову анімацію. Тож тут можна створювати різні ефекти та комбінувати їх між собою.
Є безплатний та 2 платних тарифи, які вартують від 3 доларів за день.
Опануй графічний та SMM-дизайн у Figma!
Навчись створювати дизайн, який втримує увагу, збільшує залученість і продає. На курсі ти дізнаєшся, як побудувати фірмовий стиль для соцмереж, що вивільнить до 50% часу на роботу та допоможе підняти прайс.
Хочу на курс
Робота з кольором
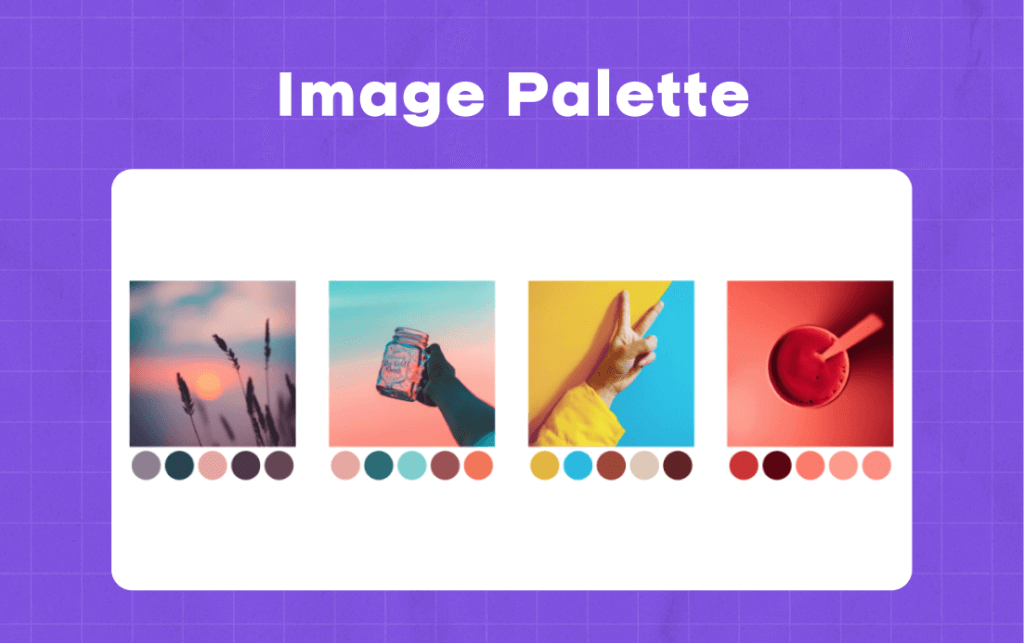
Image Palette

А цей плагін допомагає створити колірну палітру з п’яти кольорів на основі зображення. Тож якщо потрібно оформити все в одній колірній гамі — ти знаєш, що робити.
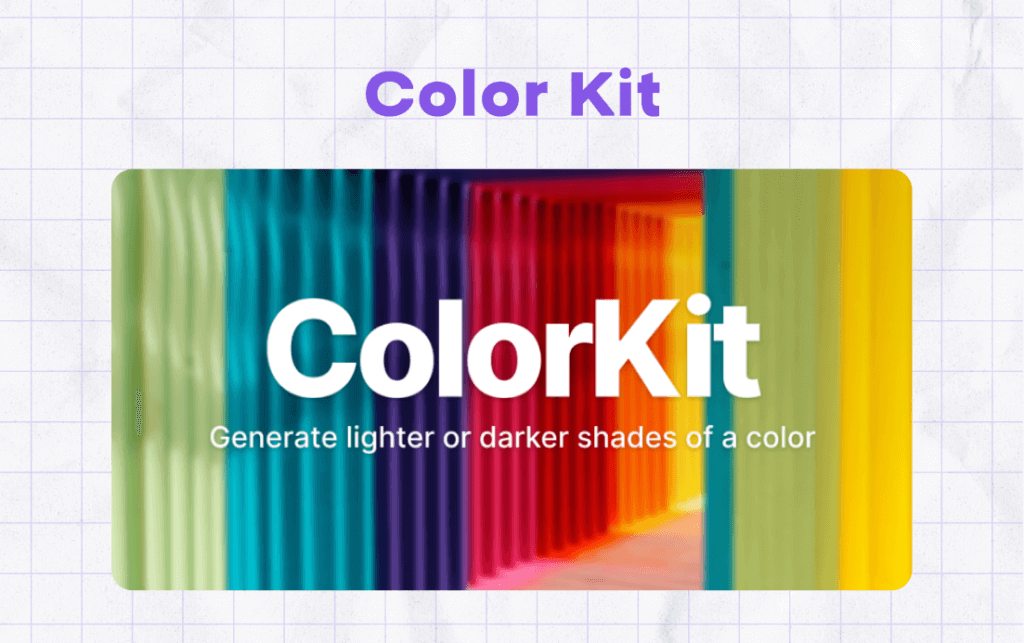
Color Kit

А ось тут зможеш генерувати градієнти вибраного кольору одразу у Figma.
Chroma

Треба створити колірні колекції? Завантажуй плагін, обирай будь-які об’єкти, які мають колір заливки, і він автоматично згенерує стилі кольорів.
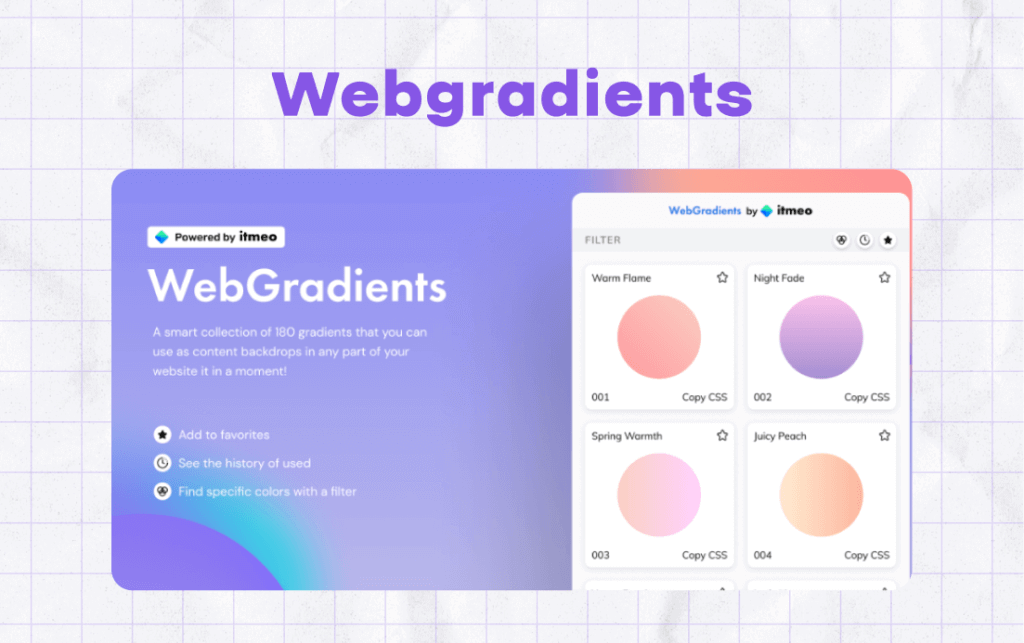
Webgradients

А в цьому плагіні можна вибрати поєднання кольорів для створення градієнтів.
Інші корисні плагіни
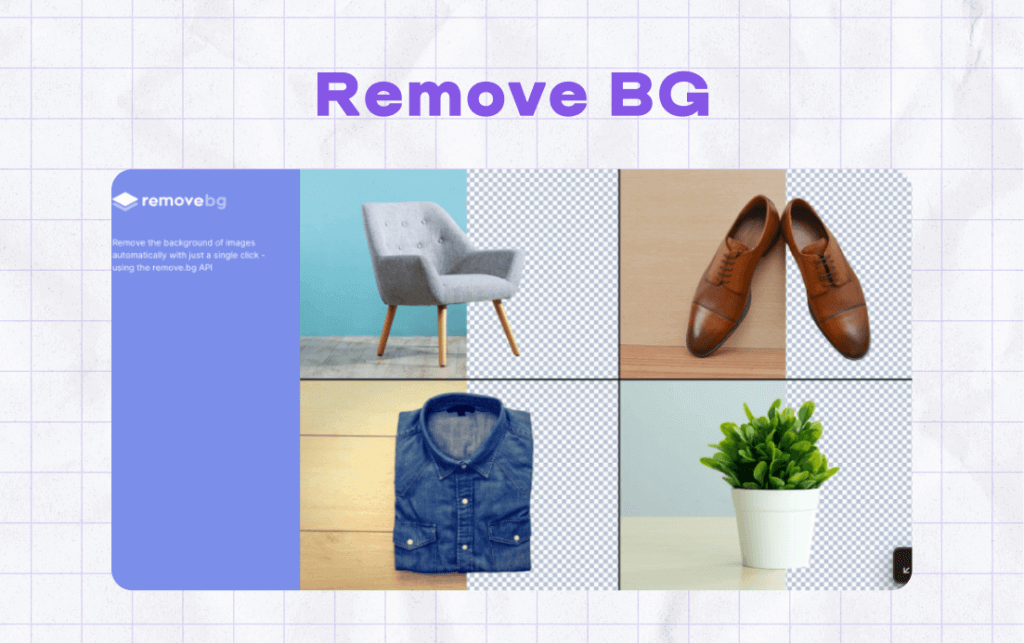
Remove BG

Треба видалити фон із зображення? З Remove BG ти зробиш це лише за одним клацанням миші й без додаткових сайтів в інтернеті.
Після реєстрації доступно 50 безплатних дій. Але якщо треба більше, можеш оформити передплату або оплачувати за потрібну кількість. З тарифами можеш ознайомитись тут.
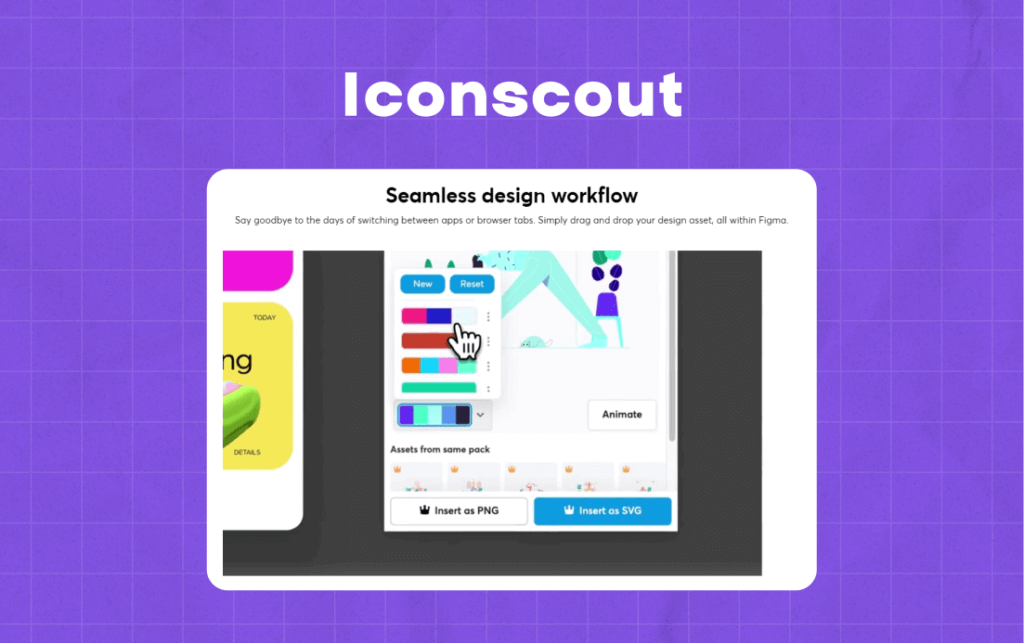
Iconscout

А ось в цьому плагіні знайдеш близько 9 мільйонів різних 3D іконок, ілюстрацій, значків і тут також можна додати анімацію. Є різні тарифи — тицяй, щоб дізнатись більше.
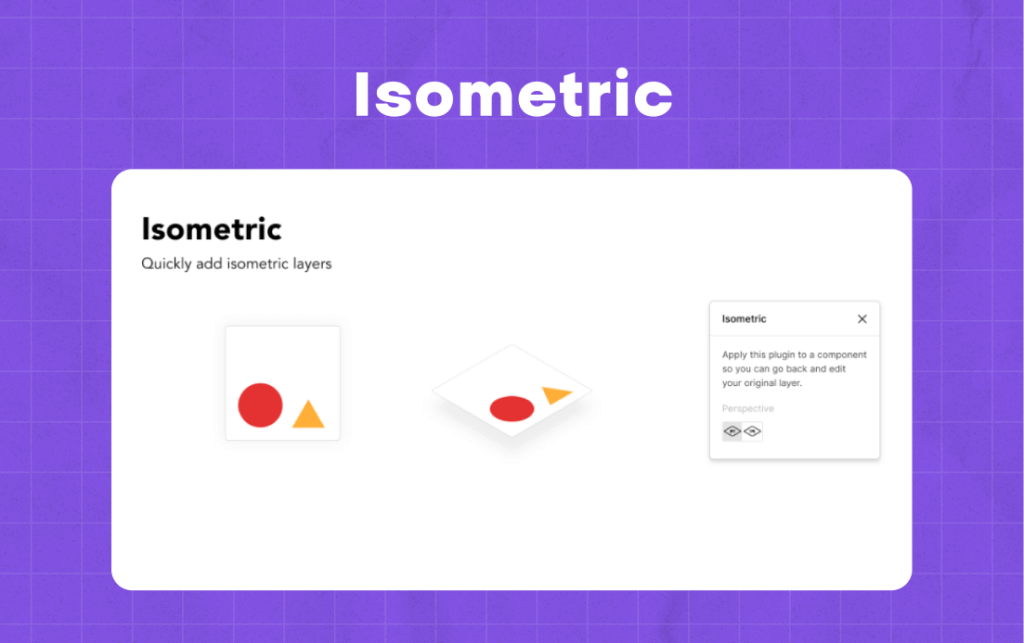
Isometric

Плагін Isometric допоможе тобі автоматично створювати макети в перспективі прямо у Figma.
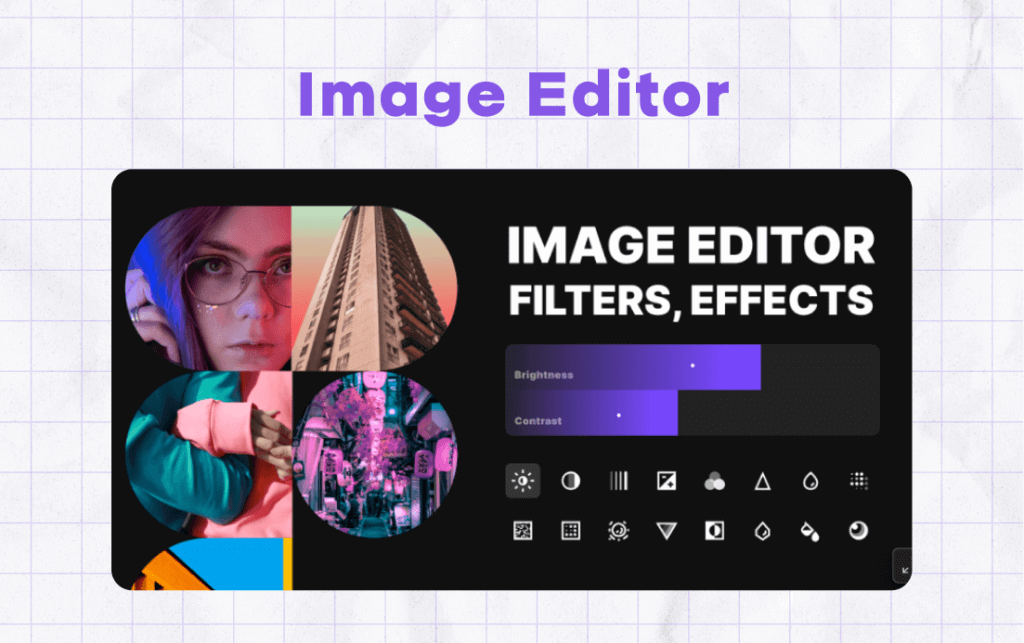
Image Editor

Треба відредагувати фото, але не хочеш йти в інший редактор? Завантажуй плагін Image Editor. Тут зможеш як фільтри накладати, так і змінювати яскравість, контраст, кольори.
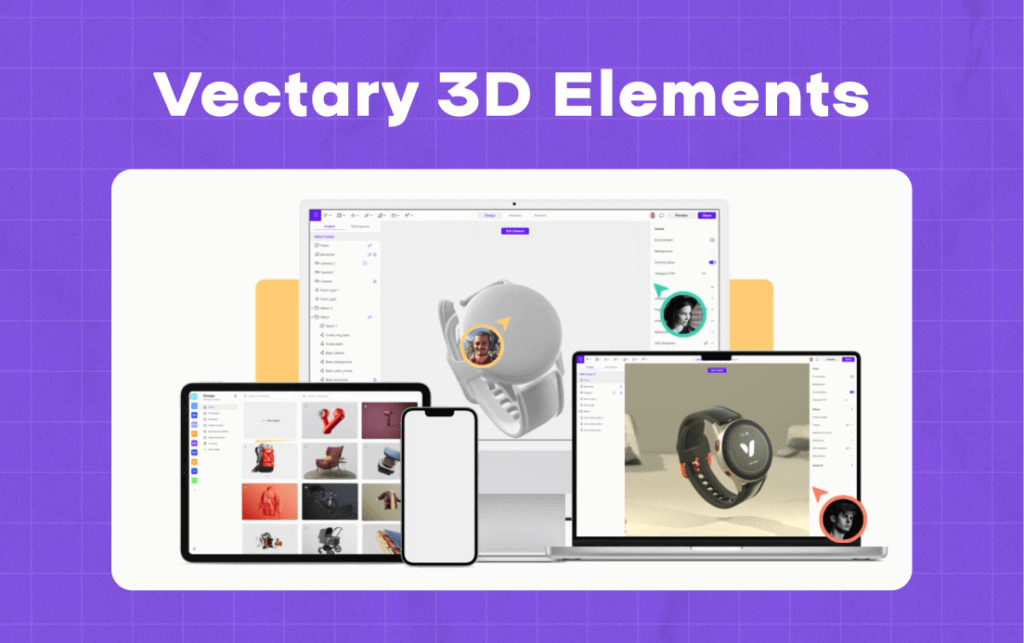
Vectary 3D Elements

Редагувати тривимірні графічні проєкти прямо у Figma? Вай нот? Плагін Vectary 3D тобі у допомогу. Тут зможеш легко додати у свій проєкт 3D-елементи та обирати різні ракурси.
Є 3 тарифи, серед них один безплатний.
Humaaans

Плагін Humaaans відкриває доступ до бібліотеки ілюстрацій Pablo Stanley. І так ти зможеш використовувати їх у роботі, комбінувати та створювати свої. До слова, тут ще можна змінювати аватарам зачіски та одяг.
Йой, тих плагінів так багато. А де можна навчитись ними користуватись?
У нас є курс SMM-дизайн у Figma від Kukurudza, де зможеш опанування інструменти, навчитись використовувати плагіни у роботі й отримати знання з графічного дизайну. До речі, він віддалений, тому навчатись зможеш в зручному місці та в будь-який час.
Плагіни фігма допомагають вивільнити час та робити все не лише швидше, а і якісніше. Перевірили на власному досвіді.
Віддаємо тобі підбірку — ти знаєш, що з нею робити. А Кукурудза пішла досліджувати нову інформацію та інструменти в SMM.
See You!







 Тебе може зацікавити:
Тебе може зацікавити: