Скільки часу ти витрачаєш на дизайн у Figma?
Знайти іконку, вирізати фон, підібрати кольори… І поки ти розбираєшся з усім, на оформлення контенту йдуть години.
Але є спосіб зекономити до х2 часу на дизайн. Як?
Використовувати плагіни — інструменти всередині Figma, які автоматизують рутину. Тобі більше не треба шукати сторонні сайти для стискання зображень чи вручну перевіряти контрастність тексту. Усе це можна зробити в один клік прямо у Figma.
Щоб увімкнути плагін, потрібно два кроки:
- Вибрати потрібний плагін зі списку (посилання вже чекають на тебе нижче).
- Тикнути кнопку Open in та вибрати проєкт, в якому хочеш використати його.
І все — він запуститься автоматично.
А далі друга частина добірки плагінів, які полегшать роботу SMM-спеціалістам та дизайнерам. Поїхали!
10 плагінів у Figma
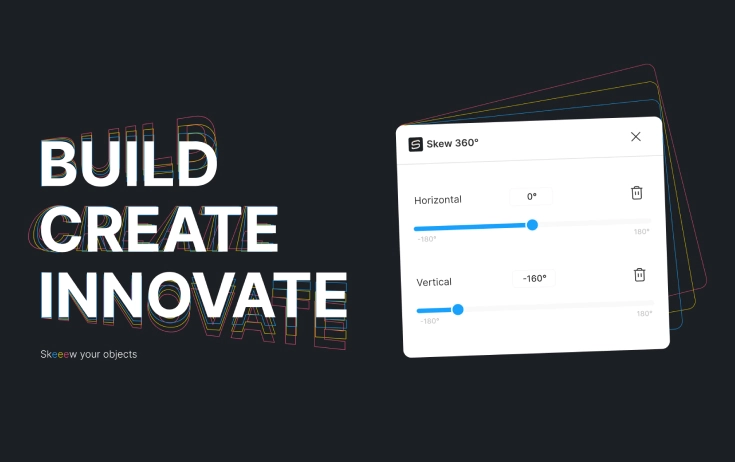
1. Skew 360 — створення 3D-ефектів

Якщо хочеш додати динаміки у дизайн, спробуй Skew 360°. Він дозволяє обертати будь-які елементи на 360° і так створювати об’ємні макети.
Це класний інструмент, якщо ти працюєш з анімаціями або створюєш графічні фігури чи шрифти для контенту.
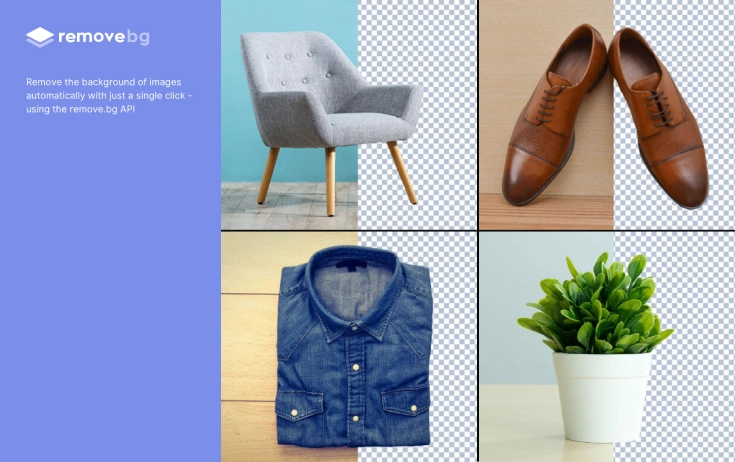
2. Remove BG — видалення фону

Якщо ти переходиш на окремий сайт чи застосунок, щоб вирізати фон, Remove BG розв’яже цю проблему.
Бо плагін автоматично видаляє фон із будь-якого фото прямо у Figma.
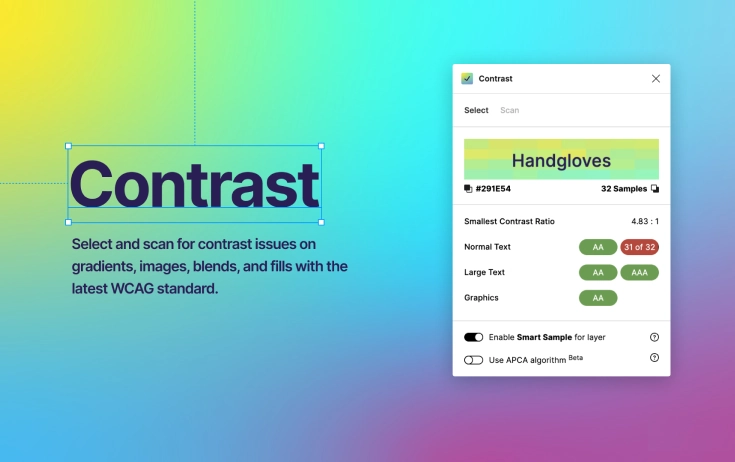
3. Contrast — перевірка контрасту між фоном та текстом

Коли створюєш контент, важливо, щоб текст був читабельним. Бо якщо контраст між фоном і текстом низький, аудиторії буде важко прочитати, що пише на слайді.
А плагін Contrast допоможе перевірити читабельність одразу в графічному редакторі. Він аналізує кольори тексту та фону й показує, чи достатньо вони контрастні. Тепер тобі не потрібно вручну змінювати відтінки, щоб зробити їх помітнішими — плагін сам дасть рекомендації, як покращити дизайн.
Опануй графічний та SMM-дизайн у Figma!
Навчись створювати дизайн, який втримує увагу, збільшує залученість і продає. На курсі ти дізнаєшся, як побудувати фірмовий стиль для соцмереж, що вивільнить до 50% часу на роботу та допоможе підняти прайс.
Хочу на курс
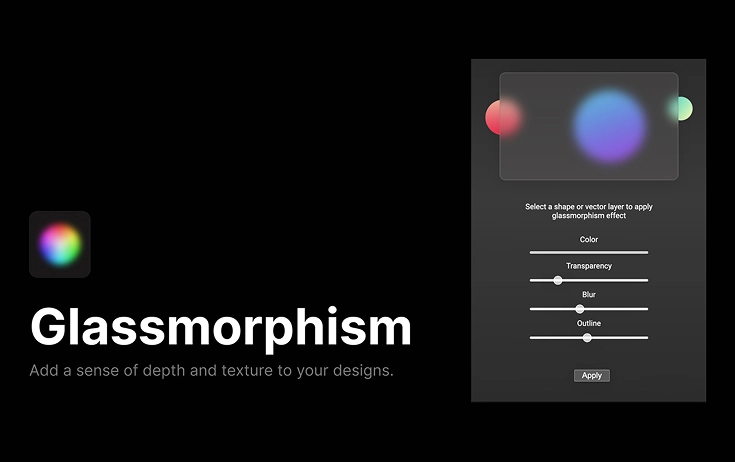
4. Glass Morphism — ефект матового скла

Любиш стильні напівпрозорі плашки з ефектом скла? Раніше дизайнери вручну налаштовували прозорість, розмиття, градієнти, але тепер все можна зробити за секунди.
Glass Morphism створює ефект матового скла автоматично: тобі достатньо лише обрати елемент розміщення, і плагін зробить усе сам.
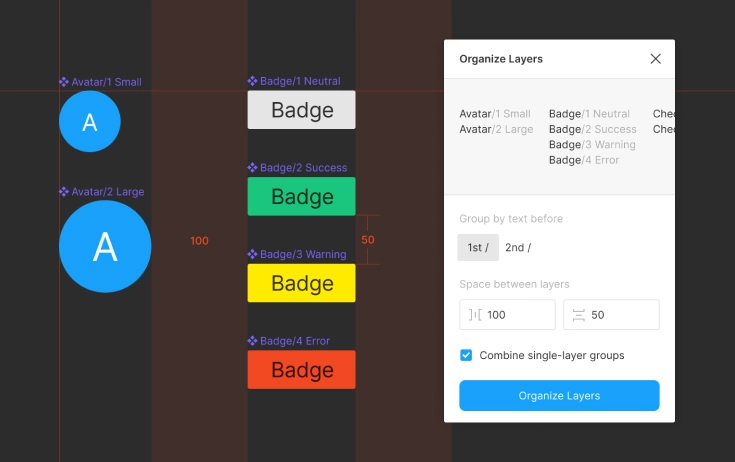
5. Organize Layers — наводить порядок у шарах

Якщо після кількох правок твій макет перетворився на хаос із десятками шарів, цей плагін допоможе впорядкувати їх.
Organize Layers автоматично сортує елементи за параметрами:
- Групує об’єкти за логічним порядком.
- Перейменовує шари.
- Видаляє дублікати.
Це справжній порятунок, коли ти працюєш із великою кількістю макетів на одному просторі у Figma.
6. Duplicates — знаходить дублікати елементів

Буває, що ти копіюєш один і той самий елемент кілька разів, і потім у макеті з’являються непотрібні дублікати. Через це макет стає важчим, а пошук потрібного об’єкта займає більше часу.
Плагін Duplicates автоматично знаходить повторювані шари.
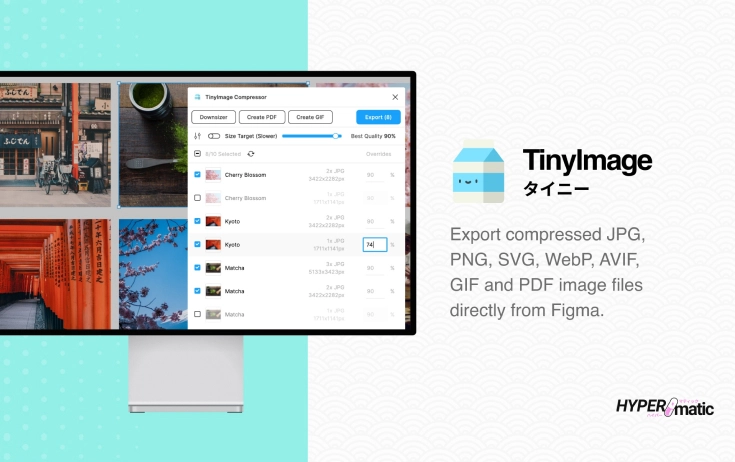
7. TinyImage Compressor — стиснення зображень без втрати якості

Файли у Figma часто займають багато місця, особливо якщо ти завантажуєш фото великих розмірів. Щоб не шукати сторонні сервіси для стиснення, просто використовуй TinyImage Compressor.
Цей плагін дозволяє зменшити вагу зображення на 95% прямо у Figma. Так ти отримаєш легші файли, які швидко завантажуються і водночас мають гарну якість.
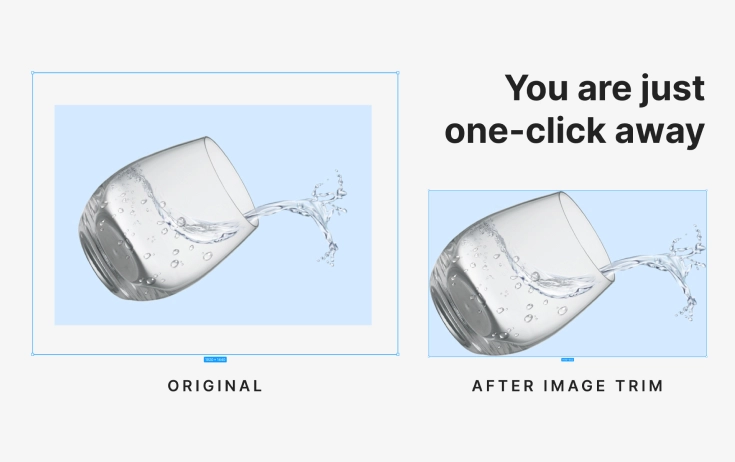
8. Image Trim — видалення зайвих пікселів

Вирізаєш фон у зображення, але залишилися зайві прозорі пікселі? Або після редагування фото фрейм не підлаштувався автоматично?
Плагін Image Trim сам обрізає всі непотрібні прозорі пікселі, щоб фрейм зображення відповідав його дійсному розміру.
9. HCT Pallette — автоматичний підбір палітри кольорів

Підбір кольорів для stories та дописів — це окреме мистецтво. Якщо ти хочеш отримати готову палітру без експериментів, спробуй HCT Pallette.
Цей плагін генерує відтінки на основі одного базового кольору — так допомагає створити гармонійну колірну гаму. Він особливо корисний для розробки брендового стилю, дизайн-системи та оформлення віжуалу.
Ми самі використовували HCT Pallette, коли працювали над колірною палітрою для Sviy.Doc — проєкту, де поєднали медичну тематику з естетикою 80-х, психоделікою та насиченими кольорами. Так народився унікальний стиль для спільноти лікарів.

А якщо хочеш, аби твій бренд також мав впізнаваний стиль, який запам’ятовується з першого ж погляду — заповнюй бриф Kukurudza Agency, і ми зробимо це для тебе.
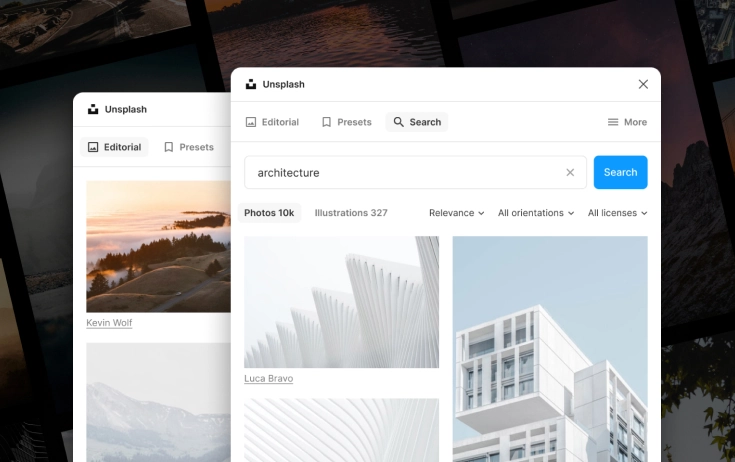
10. Unsplash — база фото всередині Figma

Любиш шукати стокові фото на сайтах? Ми теж не дуже, тому користуємось Unsplash.
Цей плагін дає тобі миттєвий доступ до бібліотеки безплатних фото прямо у Figma. Вводиш запит — і отримуєш зображення, які можна одразу вставити на макет.
Висновок
Ці 10 плагінів — наші must-have інструменти, які ми щодня використовуємо в роботі з контентом для соцмереж. Вони допомагають працювати швидше, зручніше, а головне — якісніше.
Але інструменти — це частина роботи дизайнера, як пензлі та фарби для художника. Бо щоб створювати якісний віжуал, який відображає бренд, потрібно розуміти принципи SMM-дизайну:
- Які є основи графічного дизайну?
- Як керувати увагою та продавати через візуальний контент?
- А як будувати дизайн-систему для соцмереж?
І всього цього ти можеш навчитися на курсі з SMM-дизайну у Figma, який стартує вже цього березня. Там немає води та сухої теорії, але є багато практики, бо під час курсу ти тренуватимешся на реальних проєктах. А наприкінці не просто отримаєш знання, а зможеш оформити свої кейси у портфоліо. Встигни приєднатись!
А якщо тебе ще цікавлять інструменти для дизайну в SMM — переходь на першу частину добірки. Там розповіли про ще 16 плагінів для роботи у Figma.
На цьому все. Adiós, amigos!







 Хочеш опанувати Figma для дизайну? Тобі сюди!
Хочеш опанувати Figma для дизайну? Тобі сюди!